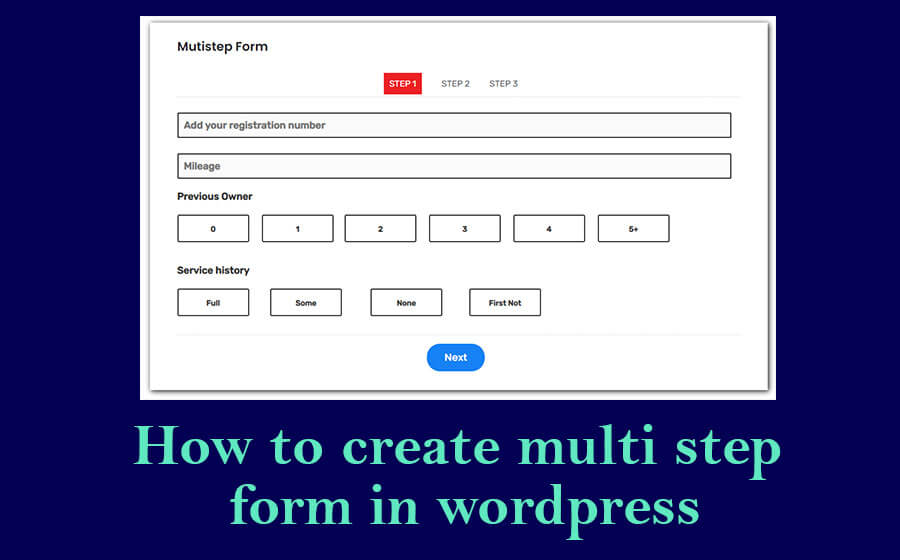
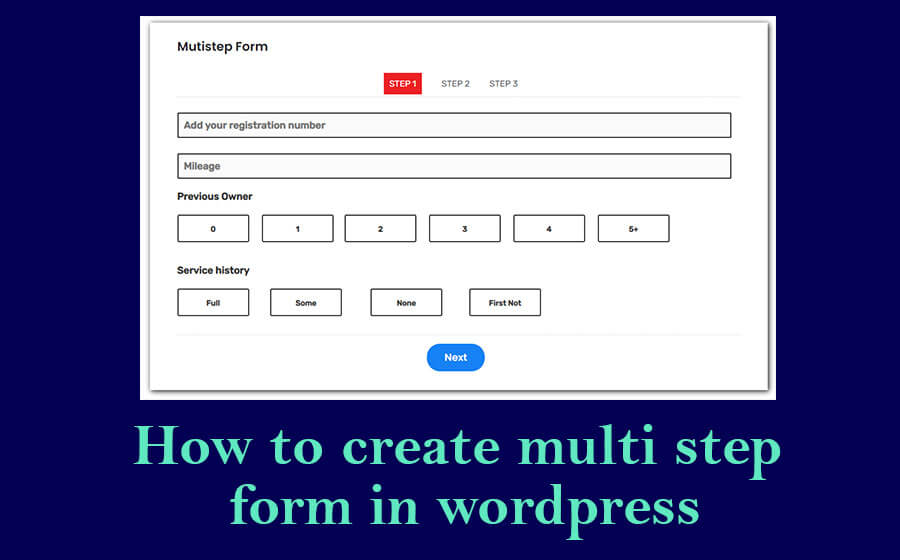
How to create multi step form in WordPress | In Hindi
How to create multi step form in WordPress हेलो दोस्तों webs blog में आप सब का स्वागत है , आज इस आर्टिकल में हम देखेंगे की हम कैसे मल्टीस्टेप फॉर्म बना सकते है वर्डप्रेस के अंदर वो भी बिलकुल फ्री में | सो इस आर्टिकल में हम ग्रेविटी फॉर्म की मदद से मल्टीस्टेप फॉर्म को बनाना सीखेंगे , सो चलिए इसकी विस्तार से बात करते है :-
Table of Contents
How to create multi step form in WordPress ?
सो दोस्तों हम कैसे ग्रेविटी फॉर्म की मदद से मल्टीस्टेप फॉर्म बना सकते है कैसे डिज़ाइन और स्टीलेइंग दे सकते है और २ से ज्यादा स्टेप्स कैसे बना सकते है हम इस आर्टिकल में देखेंगे | आप निचे दी गयी वीडियो को देख कर सीख सकते है की आप कैसे मल्टीस्टेप फॉर्म बना सकते हो वर्डप्रेस में वो भी बिलकुल फ्री ग्रेविटी फॉर्म के प्लगइन की मदद से सो निचे दी गयी वीडियो को अंत तक देखे |
How to Create a website with WordPress twenty twenty theme ?
Download css code and add your css file
सो दोस्तों मैंने निचे css का कोड दिया आपको अपने फॉर्म को डिज़ाइन करने के लिए और same स्टाइल देने के लिए जैसा मैंने डमी फॉर्म में डिज़ाइन किया है , उसके लिए आपको ये कोड का इस्तेमाल करना है | सो आप ये कोड को कॉपी करके अपनी वर्डप्रेस की style.css फाइल में ऐड कर ले |
CSS Code:–
div#gform_wrapper_1 {
background-color: #fff;
box-shadow: 2px 2px 10px #ccc;
padding: 20px;
}
.gform_wrapper input:not([type=radio]):not([type=checkbox]):not([type=submit]):not([type=button]):not([type=image]):not([type=file]) {
padding: 10px 10px;
}
/*multistep form css*/
form#gform_4 {
background-color: #fff;
box-shadow: 2px 2px 10px #111;
padding: 20px 50px;
}
.gf_step_active span {
background-color: #ec2125;
color: #fff;
padding: 10px;
}
span.gf_step_number {
display: none !important;
}
.gf_step {
opacity: 1 !important;
text-transform: uppercase;
}
.gf_page_steps {
text-align: center;
}
.large {
padding: 10px !important;
border: 2px solid #333 !important;
font-weight:600;
}
label.gfield_label {
color: #333;
font-weight: bold;
}
.large:focus {
border: 2px solid #ec2125 !important
}
.gfield_radio label {
font-size: 14px !important;
padding-top: 7px !important;
}
.gform_page_footer {
text-align: center;
}
span#input_1_10_5_container {
width: 100%;
}
input#input_1_10_5 {
border: 2px solid #333 !important;
font-weight:600;
padding: 10px !important;
}
input#input_1_10_5:focus {
border: 2px solid #ec2125;
}
.gfield_radio li {
display: inline-block;
}
.gfield_radio li label {
max-width: 130px !important;
width: 100% !important;
height: 50px;
line-height: 30px !important;
padding: 10px 20px !important;
border: 2px solid #333;
color: #333;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
border-radius: 3px;
font-weight: 600;
margin: 0;
-webkit-transition: background-color 300ms ease-out;
-moz-transition: background-color 300ms ease-out;
transition: background-color 300ms ease-out;
-webkit-appearance: none;
cursor: pointer;
line-height: 1;
position: relative;
text-decoration: none;
text-align: center;
font-size: 10px;
box-sizing: border-box !important;
display: inline-block !important;
margin: 0 100px 0 0px !important;
}
.gfield_radio input[type=radio]:checked + label:after {
background-color: red;
color: #fff;
position: absolute;
top: -9px;
right: -3px;
font-family: “FontAwesome” !important;
font-family: “Font Awesome 5 Free” !important;
height: 24px;
width: 20px;
content: “\f058″;
}
.gfield_radio input[type=radio]:checked + label {
border: 2px solid red;
}
.gfield_radio input[type=”radio”] {
display: none !important;
}
@media screen and (max-width:768px) {
.gform_page_footer.top_label .button {
padding: 5px 5px!important;
font-size: 12px !important;
}
.gform_next_button {
padding: 5px 5px!important;
font-size: 12px !important;
}
}
.gform_confirmation_message_1 {
font-size: 18px;
color: #000;
font-weight: 600;
}
सो दोस्तों मैं आशा करता हो की आप को ये पोस्ट अच्छी लगी होगी की हम कैसे ग्रेविटी फॉर्म की मदद से मल्टीस्टेप फॉर्म बना सकते हो | कैसे हम अलग फ़ील्ड्स बना सकते है मल्टीस्टेप फॉर्म के अंदर |
सो दोस्तों अगर आप को ये पोस्ट अच्छी लगी हो तो please इस पोस्ट को अपने friends, relatives के साथ जरूर share करे और comment जरूर करे की आप को ये पोस्ट कैसा लगा , और हमारे वेबसाइट के बेल्ल आइकॉन को जरूर प्रेस करे ता जो आप को हमारी आने वाली पोस्ट्स के साथ जुड़ सके | आप हमे you-tube पर भी follow कर सकते है |