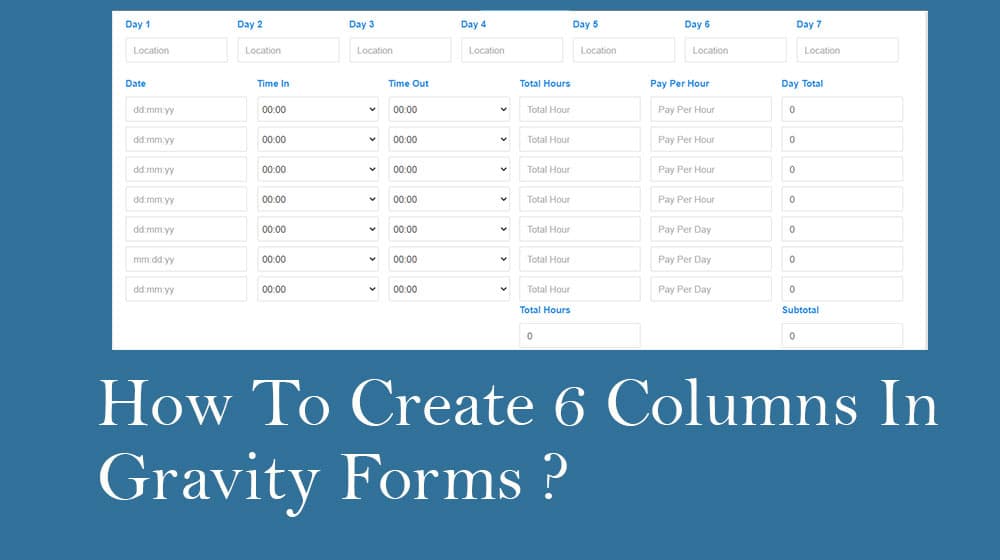
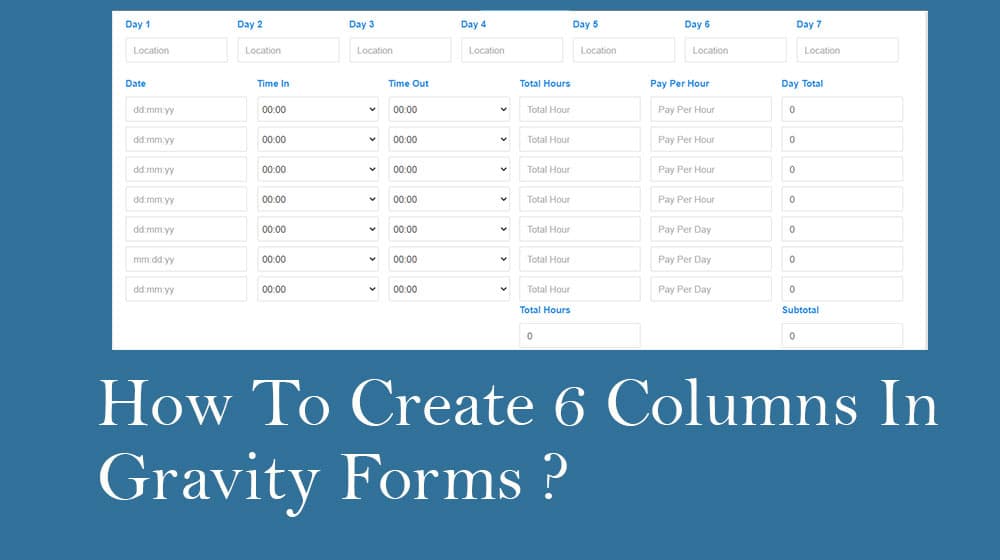
How to create 6 columns in gravity forms | In Hindi ?
How to create 6 columns in gravity forms नमस्कार दोस्तों webs blog में आप सब का स्वागत है , इस आर्टिकल में आप देख सकते हैं की कैसे हम ग्रेविटी फॉर्म में 6 column लेआउट बना सकते है । इस आर्टिकल में हम देखेंगे की की कैसे हम multi grid सिस्टम बना सकते है और उसमे अलग-अलग फील्ड का डाटा शो कर सकते है , तो चलिए इसकी डिटेल में बात करते है |
Table of Contents
how to download gravity form free ?
सो दोस्तों जैसे के आप को पता ही है की ग्रेविटी फॉर्म एक पेड प्लगइन है , सो क्यों की यह एक पेड प्लगइन है तो इसमें हम अलग-अलग तरह के फॉर्म्स बना सकते है , ग्रेविटी फॉर्म वर्डप्रेस का बहुत ही पॉवरफुल और एडवांस लेवल का प्लगइन है जिसमे आप बेसिक फॉर्म से लेकर एडवांस लेवल तक फॉर्म्स बना सकते है |
दोस्तों क्यों की ग्रेविटी फॉर्म पेड प्लगइन है सो हर कोई इसको खरीद नहीं सकता है , सो इस लिए मैंने ये प्लगइन आपको डाउनलोड करने के लिए दिया है , आप निचे दिए गए लिंक को क्लिक करके इसको डाउनलोड कर सकते हो , मैं ये प्लगइन आपको इस लिए प्रोवाइड कर रहा हो ता जो आप इस आर्टिकल को और मेरे बाकि के गर्वीत्य फॉर्म्स के आर्टिकल्स को फॉलो करके कुछ नया सके |
सो दोस्तों मैंने जो लिंक दिया है वह से आपको ग्रेविटी फॉर्म को डाउनलोड करना है और इसे अपने वर्डप्रेस डैशबोर्ड के अंदर इनस्टॉल कर लेना है | सो दोस्तों आप इस पेड प्लगइन को मेरे आर्टिकल से डाउनलोड कर सकते हो और मेरे आर्टिकल्स से और मेरे यूट्यूब वीडियोस के जरिये ग्रेविटी फॉर्म के बारे में सीख सकते हो और अलग -अलग तरह के फॉर्म्स बना सकते हो |
How to create 6 columns in gravity forms
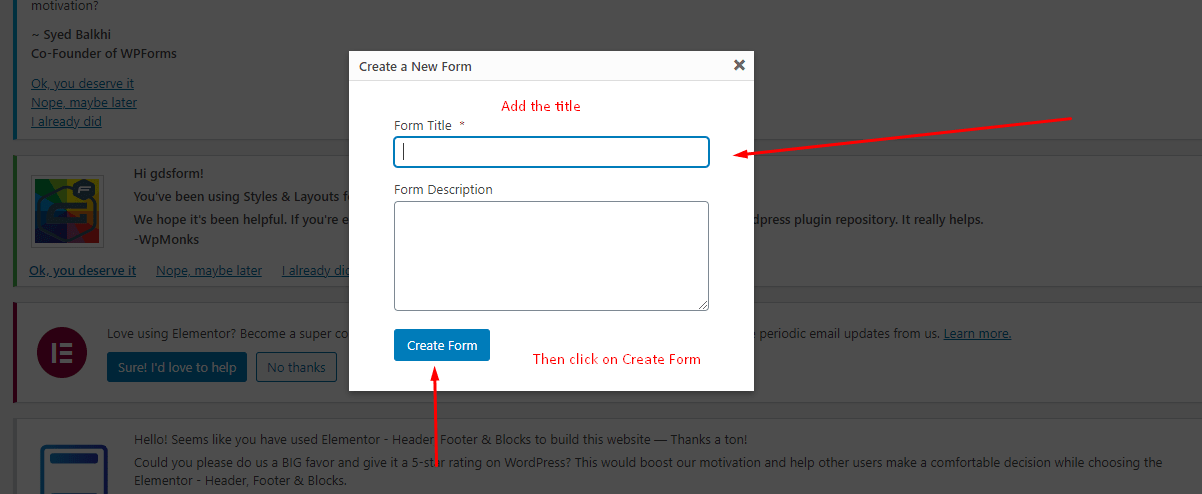
सो दोस्तों जब आप ग्रेविटी फॉर्म को इनस्टॉल और activate कर लेते है अपने वर्डप्रेस वेबसाइट के अंदर तो आपको लेफ्ट साइड पर फॉर्म की नई तब देखगी वर्डप्रेस मेनू के अंदर , सो आपको ऐड नई फॉर्म क्लिक करना है नई फॉर्म बनाने के लिए | सो आपको फॉर्म का टाइटल देना है और क्रिएट फॉर्म पर क्लिक करना है |
सो दोस्तों मल्टीप्ल कॉलम बनाने के लिए हमारे पास दो रास्ते है या तो हम इसको ग्रेविटी फॉर्म के addon प्लगइन के मदद से बना सकते है या हम इसको कस्टम css की मदद से बना सकते है | सो इस आर्टिकल में मैं आपको कस्टम कोडिंग के साथ मल्टीप्ल कॉलम बनाना सिखाऊंगा , सो अगर आप प्लगइन की मदद से इसको बनाना चाहते है तो आप मेरी निचे दी गयी वीडियो को देख के बना सकते है |
Create 6 columns in gravity forms with css
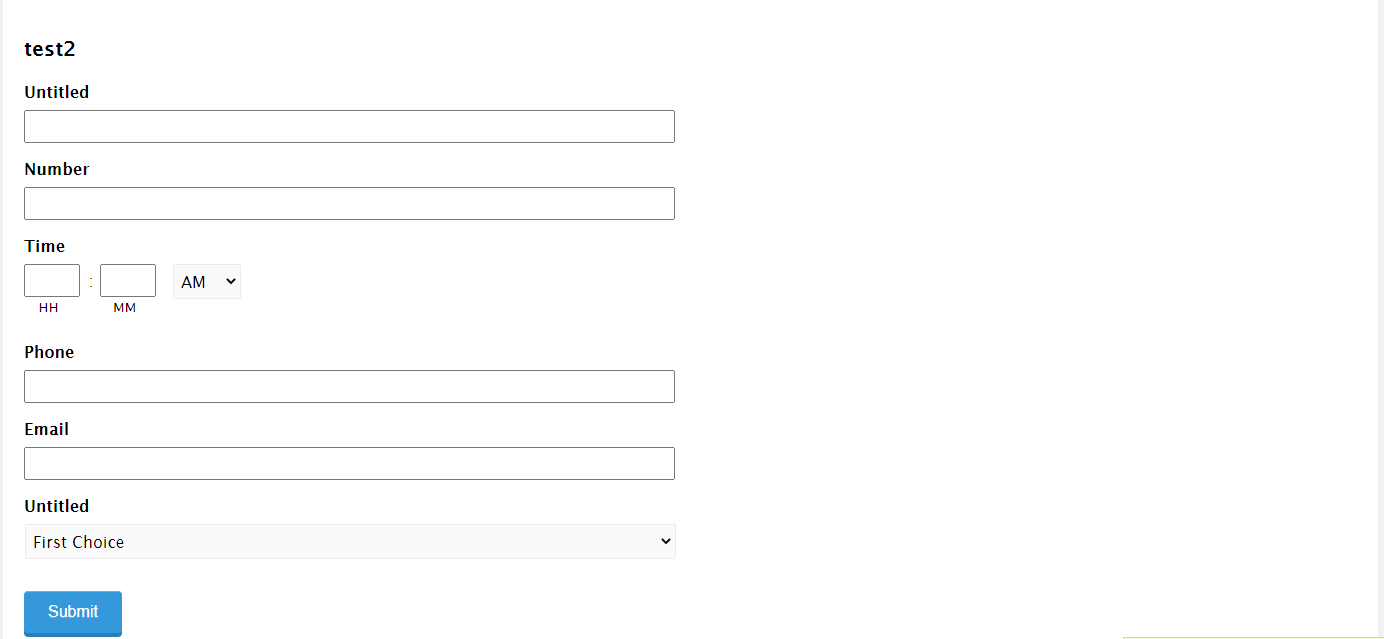
सो दोस्तों चलिए अब बात करते है कस्टम css के साथ आप कैसे 6 कॉलम या 6 से ज्यादा कॉलम बना सकते है , सो दोस्तों आपको अपने फॉर्म के अंदर 6 या उस से ज्यादा फ़ील्ड्स ऐड करनी है , आप अलग-अलग फ़ील्ड्स ऐड कर सकते है अपने फॉर्म के अंदर | सो जब आप अपनी फील्ड ऐड करोगे ग्रेविटी फॉर्म के अंदर और जब आप इसको सेव करने के बाद पेज में देखोगे तो आपको ये फॉर्म कुछ ऐसा दिखाई देगा |
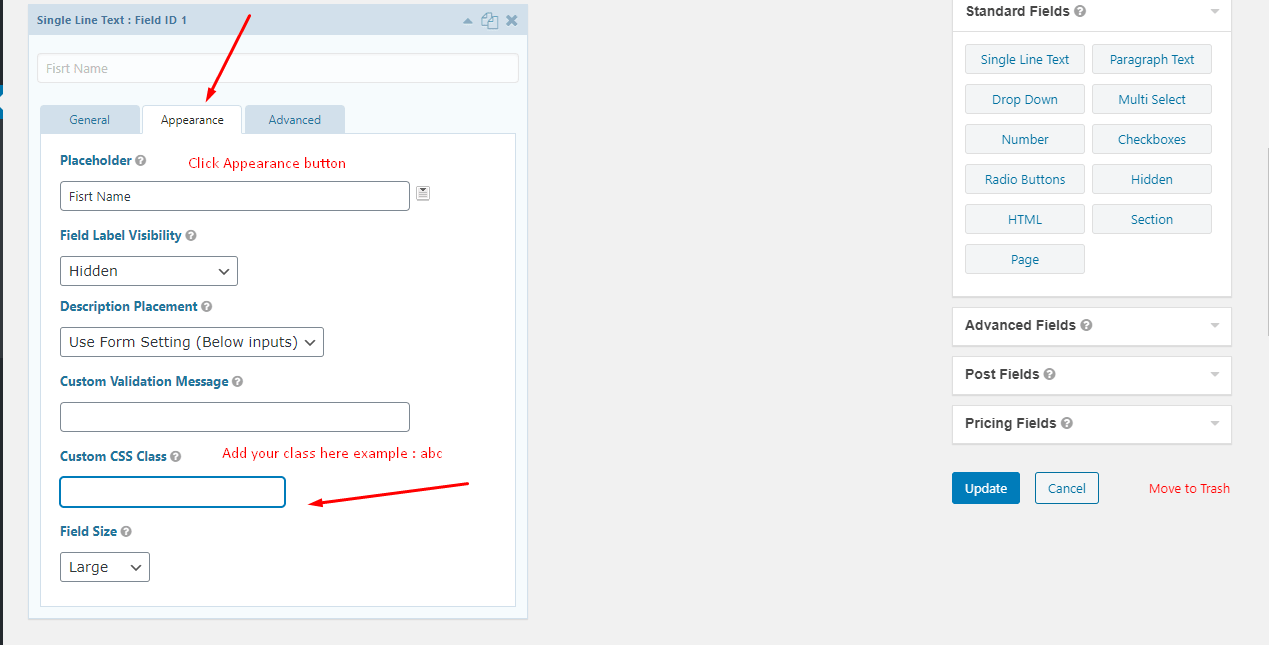
सो अभी हम इस फॉर्म को 6 कॉलम की ग्रिड बनाये गए css की मदद से सो दोस्तों जब आप अलग -अलग 6 फ़ील्ड्स ऐड करते हो अपने फॉर्म के अंदर तो आपको हर फील्ड में एक क्लास ऐड करनी होगी , सो क्लास कैसे ऐड करते है गर्वीत्य फॉर्म में मैंने निचे इमेज में बता रखा है|
सो जब आप अपनी सभी फ़ील्ड्स के अंदर क्लास ऐड कर लेते हो तो आपको इस क्लास को टारगेट करना है css कॉडिंग के साथ , आप क्लास कोई भी दे सकते हो | सो दोस्तों क्लास देने के बाद हमे इसके लिए css का कोड लिखना होगा सो कोड लिखने के लिए हमे अपनी वर्डप्रेस डैशबोर्ड की चाइल्ड थीम में ये कोड लिखना है या आप इस कोड को वर्डप्रेस के customize के अंदर एडिशनल css में भी लिख सकते हो|
सो दोस्तों मैंने कुछ कोड निचे दिया है आपको ये कोड अपनी css की फाइल में ऐड करना है और आपको मेरी दी गयी क्लास को अपनी क्लास के साथ replace करना है ,
.cus {
float: left;
width: 16.66%;
}
सो जब आप ये कोड अपनी css फाइल में ऐड करोगे तो आप देखोगे की आपके फॉर्म की जो फ़ील्ड्स है वो ग्रिड में आ गयी होगी | सो मैंने जो आपको कोड दिया है इसकी हेल्प से आप 6 कॉलम बना सकते हो , पर अगर आपको 6 से ज्यादा कॉलम बनाने है तो आपको css कोड में जो width है उसको चेंज करनी होगी | सो उद्धारहण के लिए अगर आपको 8 कॉलम बनाने है तो आपको width 12.5% देनी होगी , सो इस तरह से आप css के मदद से मल्टीप्ल कॉलम लेआउट बना सकते है ग्रेविटी फॉर्म के अंदर और अगर आपको इसे प्लगइन की मदद से बनाना है तो आप मेरी यूट्यूब वीडियो में देख सकते है की आप कैसे प्लगइन की मदद से मल्टीप्ल कॉलम बना सकते है |
conclusion
सो दोस्तों मैं उम्मीद करता हो की आपको हमारा आर्टिकल पसंद आया होगा और gravity form में मल्टीप्ल कॉलम और 6 से ज्यादा कॉलम कैसे बनाया जाता है आपको समझ आया होगा | |सो दोस्तों अगर आप को ये आर्टिकल अच्छा लगा हो तो प्लीज इस आर्टिकल को अपने दोस्तों , रिश्तेदारों के साथ शेयर कीजिये और comment जरूर करे की आप को यह पोस्ट कैसा लगा, और हमारे वेबसाइट के बेल्ल आइकॉन को जरूर दबाये ता जो आप हमारी आने वाली पोस्ट्स के साथ जुड़ सके | आप हमे you-tube पर भी follow कर सकते है |